Fitsust
Designing a fitness mobile app to create sustainable fitness habits

Problem space
People struggle to maintain a sustainable fitness lifestyle despite numerous applications, coaches, and plans due to this, many people return to an unhealthy lifestyle.
“Only 48% of Americans say they meet the federal recommendation for exercising half an hour most days of the week, and the actual percentage is believed to be much lower.”
Stanford university
Constraints
3 months of total time
One person team
Global pandemic due to which in-person tests were not feasible
Remote testing and interviews
Extremely low budget for primary research and guerilla testing
Solution
A mobile application that allows the user to get structured yet flexible workout/ nutrition plans and allows them to quickly track and share them with other people in order to maintain accountability and stick to their plans
Initial user interviews showed accountability and intrinsic motivations were key to a sustainable workout habit
|
Interviewees |
Fitness background |
Notable Quotes |
|
Bruno P |
Used to workout frequently in the past |
“I focused on nutrition since I was trying to gain weight ” |
|
Sun C |
Started a weight loss journey |
“If I cannot follow it for the rest of my life I am not gonna do it at all” |
|
Geldmyer M |
Works out regularly |
“I like having somebody telling me what to do” |
|
Mohanty A |
Does light cardio and goes on for runs frequently |
“I was looking for proper technique” |
|
Goodman JT |
Goes to the gym and lifts heavyweights |
“It feels really good to see the people that I care about hitting their goals” |
Topics regarding habit formation, fitness, and sustainability helped me better understand the problem space
Secondary Research - Articles/Books/Journals
|
Sources |
Insights |
|
Atomic Habits - James Clear (Book) |
Shifting focus from outcomes to process by setting process goals, setting short-term objectives, and keeping a workout journal. |
|
Using habit trackers and other visual forms of measurement can make your habits more satisfying by providing clear evidence of your progress |
|
|
adopting the mentality of “reducing the scope, but sticking to the schedule.” The basic idea is that on any given day it is more important to stick to your schedule than it is to meet your expectations |
|
|
The Power of a Gentle Nudge - Kevin Helliker (The wall street Journal) |
Using an accountability partner that can create an immediate cost to inaction. |
How might we create a sense of achievement for the users?
How might we provide accountability for the users?
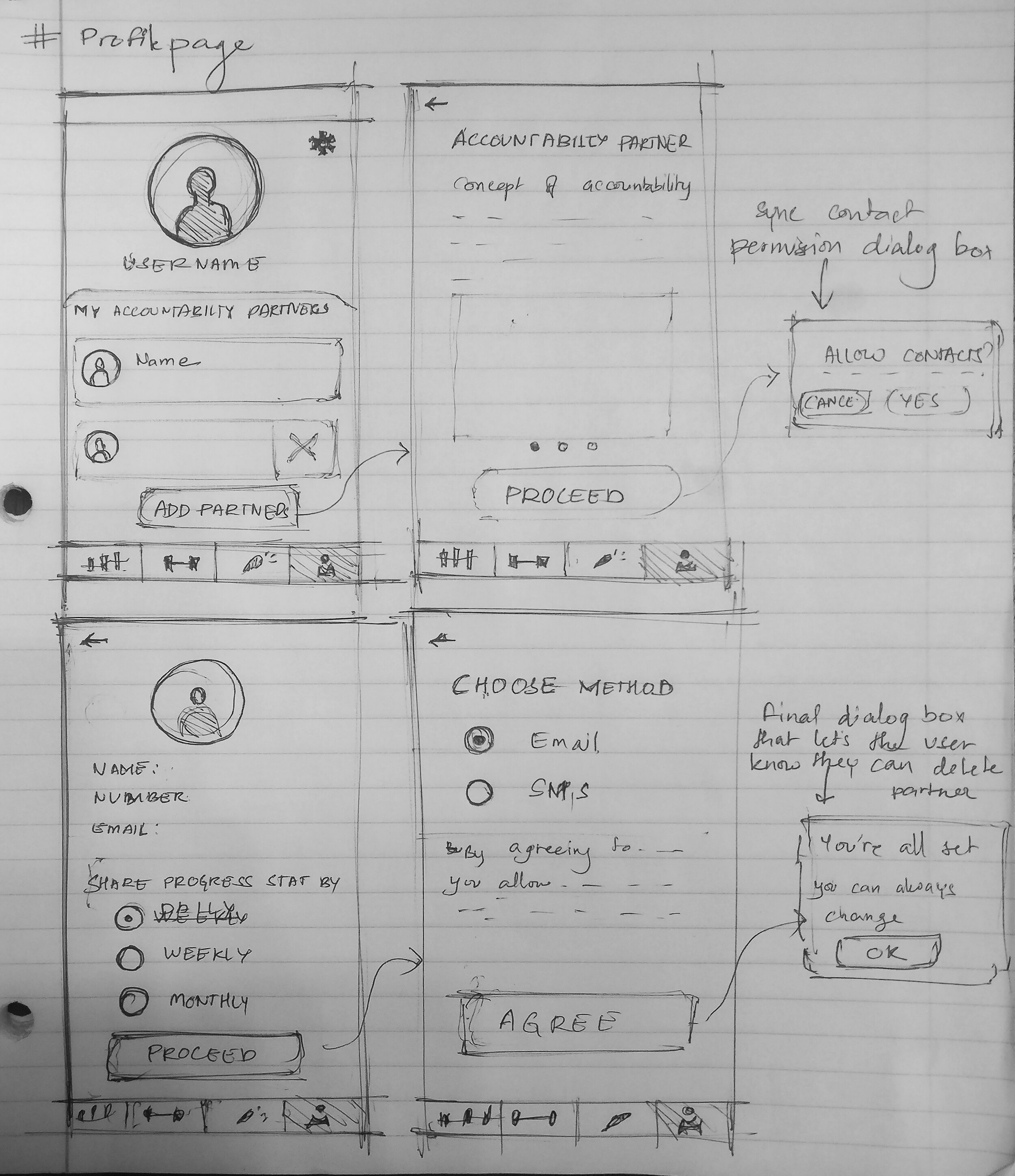
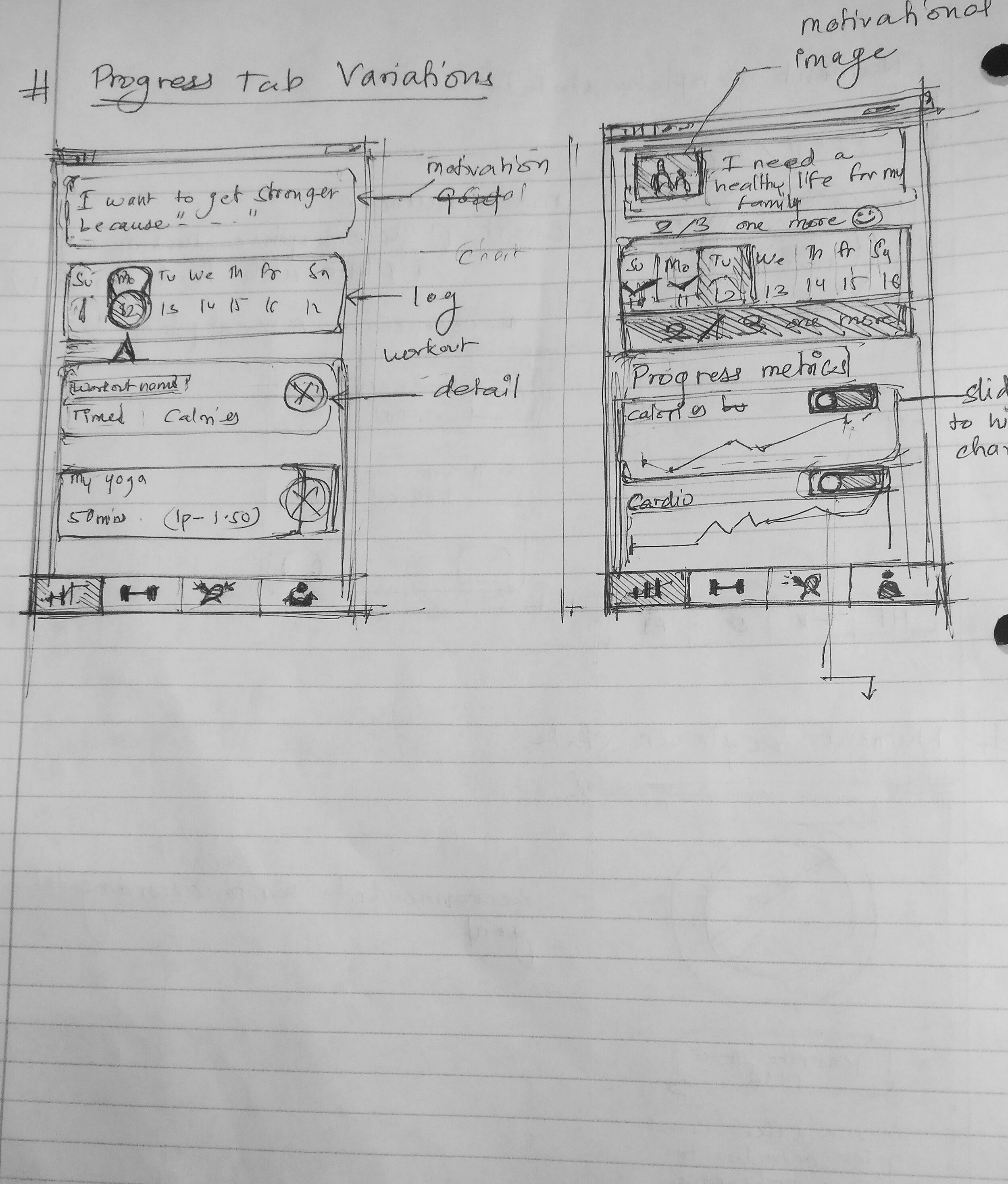
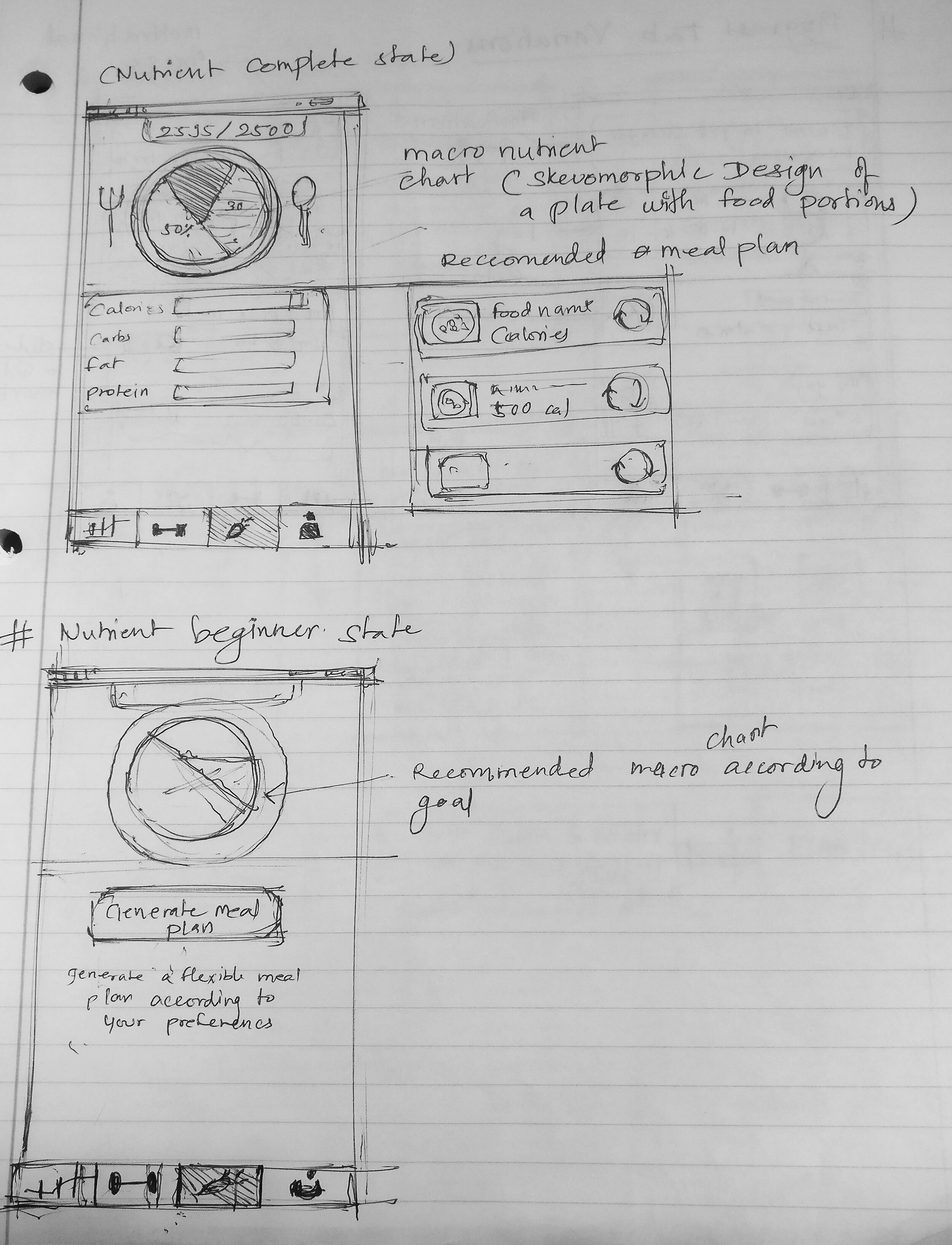
Ideation Sketching
Getting my ideas on paper helped me to refine the elements of the red routes. During ideation, I designed the solutions with regard to common libraries that are used by developers. For example, in order to visualize the macronutrients, I designed the chart in regards to a popular pie chart library called MPandroid chartt





Guerilla usability testing showed The main accountability system was a bit difficult to understand, as the users could not figure out how their progress was going to be shared.
Since most users didn’t want the application to connect with their friends through email. The next iteration allowed users to view their progress log in order to establish accountability partners.
Findings
|
Issues |
Summary |
Recommendations |
|
The users wanted to something more to be able to connect with their accountability partners |
After the users found the accountability partners, they would also look to connect with the partners in some way. |
|
|
Users could not find a way to delete the workouts from the plan |
The users would go into the workout detail to look for an icon to delete the individual workout instead of the implemented pattern of sliding to reveal a delete button. |
|
During the final usability testing session, the new high five notifier felt more accountable to the users
After the first prototype testing was done, I had to iterate on the accountability flow to make sure the user felt more connected and accountable to their friends. To address this feedback, I designed a high five feature that allowed the user to high-five their partner’s log. It acted as a like button but focused more towards emotions of accountability instead of just validation. During the session the users clearly understood the high five features on their progress screen as well as the button on their partner’s log.
Reflection
This project was very special to me, however, I knew not to attach myself to my designs and was always ready to iterate on my darlings in order to better usability based on new insights.
If I had more time, I would have spent it in the paper prototyping stage to further test out the iterations before moving on to higher fidelity. Doing that would have saved me a lot of time and I would have been able to use that time to further refine the prototype.
I would also consider motion and animation as early on as possible and not as separate entities. Incorporating motion in the earlier stages would have allowed me to ideate more intuitive and unique experiences for the user.





